The UI specification is the main source of implementation information for how the software should work. Beyond implementation, a UI specification should consider usability, localization, and demo limits. A UI spec may also be incorporated by those within the organization responsible for marketing, graphic design, and software testing. As future designers might continue or build on top of existing work, a UI specification should consider forward compatibility constraints in order to assist the implementation team. The UI specification can be regarded as the document that bridges the gap between the product management functions and implementation. One of the main purposes of a UI specification is to process the product requirements into a more detailed format. The level of detail and document type varies depending the needs and design practices of the organizations. The small scale prototypes might require only modest documentation with high-level details. In general, the goal of requirement specifications are to describe what a product is capable of, whereas the UI specification details how these requirements are implemented in practice.
User Case: Use cases are then used as basis for drafting the UI concept (which can contain for example main views of the software, some textual explanations about the views and logical flows), these are short stories that explain how the end user starts and completes a specific task, but not about how to implement it. The purpose of writing use cases is to enhance the UI designer understanding of the features that the product must have and of the actions that take place when the user interacts with the product.
The User specification model is different than wireframing. UI spec documents should be 50% words in which it described the functionality of a specific view, where as wireframing would normally contain the entire document and it's intention to focus on placement of objects within the frame.

| UI Specification Structure | |
| Change history | Having an informative change history helps the reader to see what, when and why something was changed. A UI specification quite often changes during implementation. |
| Open issues | Possible open issues. While there are unclear or open issues, those can be visible. |
| Logical flow | The logical flow can be used to give high-level view of how different screens in the user interface relate to each other to support a task. Flow can reveal for example number of required steps to perform certain task. |
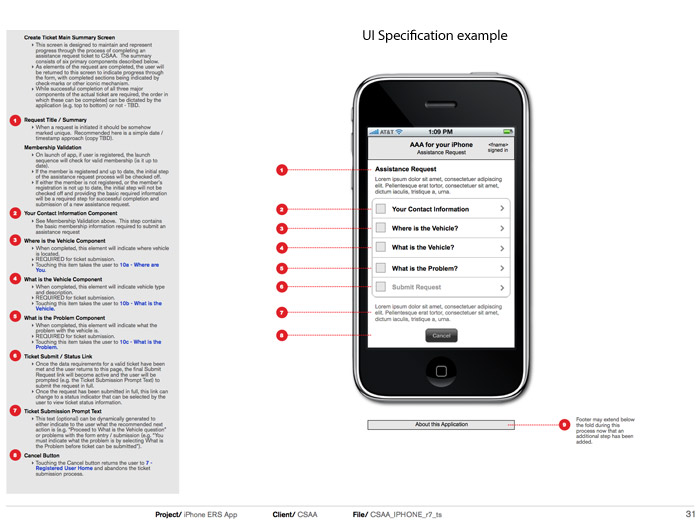
| Display descriptions | The display description contains the screen contents and information about available functions. The screen contents may be wireframes, screen-shots of a prototype, or UI mock-ups. A picture of the user interface state will provide a quick overview. Wireframes are recommended over high resolution graphics. Caution should be taken in providing too polished a picture as details might change and time and resources have to be allocated to redraw pictures. Additionally, readers may become distracted into commenting on visual design elements such as color choice and images that were intended to be placeholders and not reflective of the final product. |
| Error and exception cases | Indicates how to display information regarding any network issues or other events that require error indications to user. |